Table of contents
Dark mode is a display setting integrated in user interfaces that allows texts and other elements to appear on top of a dark background. The theme has seen a considerable increase in popularity because it allows devices to reduce the amount of light emitted saving on battery life while maintaining the appropriate color contrast.
Most mobile and web apps have implemented the display setting to either allow users to activate the theme depending on preference or have set it as a default background theme.
In this tutorial, you will learn how to easily implement dark mode themes in your websites easily with a few lines of javascript code.
Let's get started.
Build a basic demo website.
To follow along, we will build a simple website to use as a demo:
Open your IDE and set up basic HTML, CSS, and Javascript files. You can use the code below
HTML file
<html lang="en">
<head>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="./styles.css" />
<title>Dark Mode Switcher</title>
</head>
<body>
<main class="blog container">
<div class="content">
<!-- Mode switch -->
<section class="mode-switch">
<div class="form-check form-switch">
<input
class="form-check-input shadow-none"
type="checkbox"
id="toggle-btn"
/>
<label class="form-check-label" for="toggle-btn"
>Toggle Dark Mode</label
>
</div>
</section>
<!-- Article section -->
<section class="article-section">
<article>
<h1 class="article-heading">
How to implement Dark Mode in JavaScript
</h1>
<p class="article-body">
Hello 👋,
<br />
Before we continue, you have to switch to dark mode 👆.
<br />
</article>
</section>
</div>
</main>
<script src="./index.js"></script>
</body>
</html>
- CSS file.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins";
}
#toggle-btn {
cursor: pointer;
}
.blog {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
min-height: 60vh;
}
main .content {
max-width: 90%;
}
.mode-switch {
margin: 2rem 0;
}
.article-heading {
text-transform: uppercase;
margin-top: 2.5rem;
}
.article-body {
margin-top: 1rem;
line-height: 2;
}
/* DARK MODE */
.dark.blog {
transition: 0.9 all ease;
background-color: #202124;
}
.dark .content {
color: #fdfdfd;
}
.dark .article-heading {
font-weight: 800;
}
}
- Javascript file.
// DOM
const blogContainer = document.querySelector(".blog");
const toggleButton = document.querySelector("#toggle-btn");
// Function to switch the theme
const switchTheme = () => {
blogContainer.classList.toggle("dark");
};
// Bind event to the toggle button
toggleButton.addEventListener("click", switchTheme);
Explanation
- In the CSS file we declared a style rule for our dark mode theme.
- In the javascript file we target the element (main) so that JavaScript code injects the dark class into it achieving the dark theme when you switch the toggle button.
These are achieved by :
- By creating a function that handles the action of toggling the dark class.
- Binding the function to the switch button with an
event listener
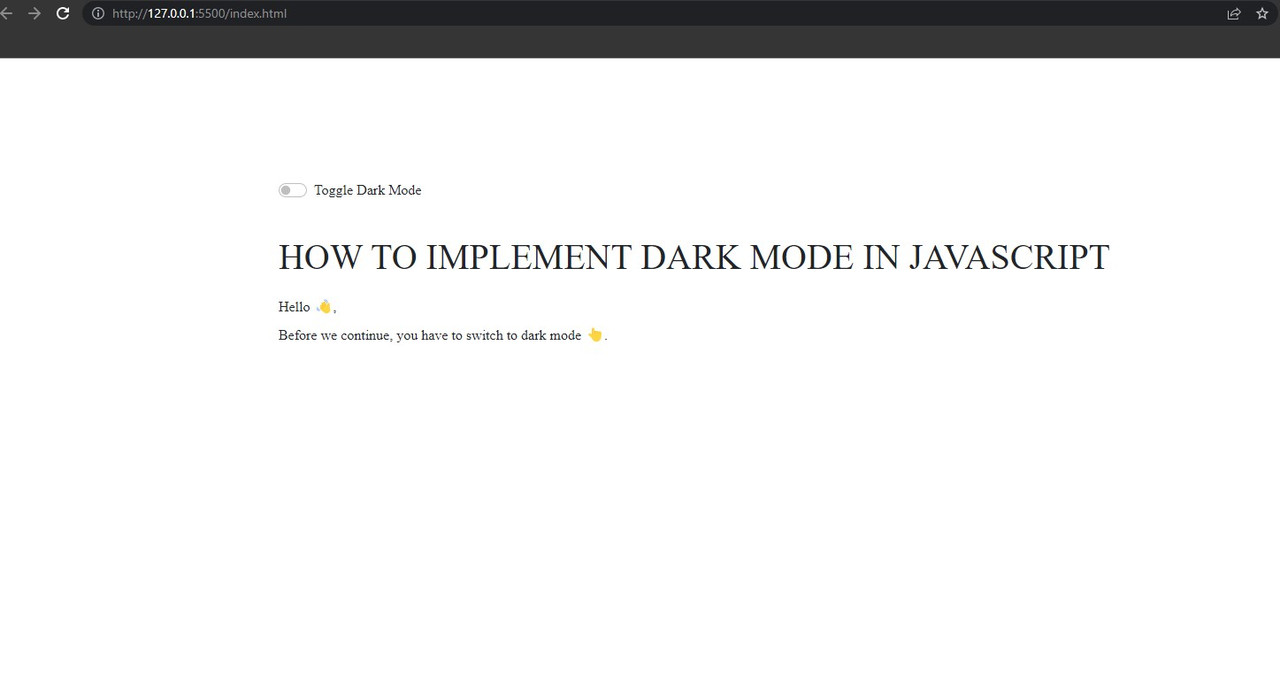
Final results. The light theme on;

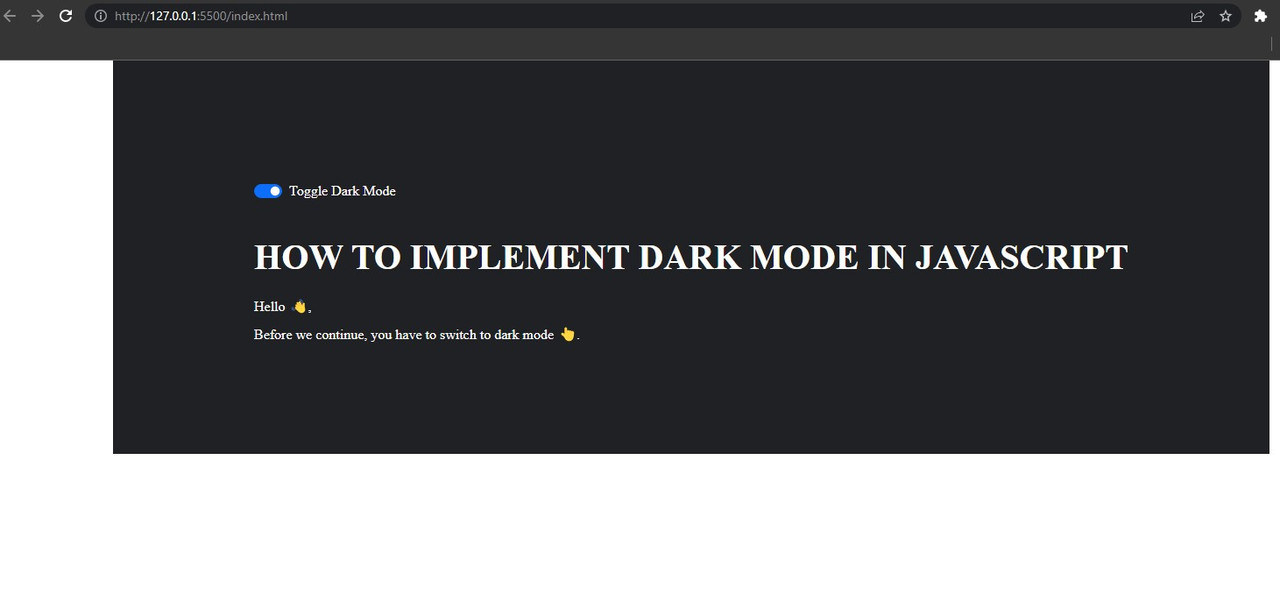
Dark mode on:

Conclusion
In this tutorial, you have learned how to implement a dark theme on your website using a few lines of javascript code. Feel free to customize the design further to suit your preference.